WebStorm is well-known for its AngularJS 1 support. WebStorm 2016.1 introduces lots of new exciting features in Angular 2 support. Combining that with support for the latest TypeScript and ECMAScript 6 (2015) features, WebStorm can be a great playground for your new Angular 2 applications.
Join us for a live webinar WebStorm: Angular 2 Tips and Tricks featuring John Lindquist on May, 11th. Register now!
In this blog post we’d like to share with you some tips and tricks that we hope you’ll find useful when working on Angular 2 apps in TypeScript in WebStorm 2016.1. We’ll have a look at:
- Auto imports in TypeScript
- Code completion in Angular 2 components and templates
- Documentation lookup
- Navigation
- Refactoring Angular 2 components and methods
- Compiling TypeScript
Disclaimer: This blog post is not intended as a tutorial for getting started with Angular 2. If you’re new to Angular 2, we suggest you to go through the Angular 2 Quickstart first. While Angular 2 is still in Beta, there might be some changes in the framework that can affect the way Angular-specific coding assistance works in WebStorm.
Angular 2 and TypeScript support are also available in IntelliJ IDEA Ultimate, PhpStorm, PyCharm Professional, and RubyMine, all version 2016.1. Make sure that you’ve installed AngularJS plugin: go to Preferences | Plugins – Install JetBrains plugins and search for AngularJS.
Let’s see what you can do with WebStorm!
Installing Angular 2
To make WebStorm understand Angular 2 syntax, we need to have Angular 2 library files in our project.
The easiest way to add Angular 2 to the project is using npm. If you don’t have package.json file in the project yet, run in the terminal opened in the application’s root folder: npm init -y
Then run: npm install angular2 --save
Tip: If you have already added a package.json file in your project, you can just right-click it in the IDE Project view and use Run npm install action.
Alternatively, you can add angular2.dev.js file as a JavaScript external library in WebStorm as described here.
Auto imports in TypeScript
One of the great advantages of using typed languages like TypeScript is that you get far more precise and intelligent coding assistance, which helps you write better code more efficiently.
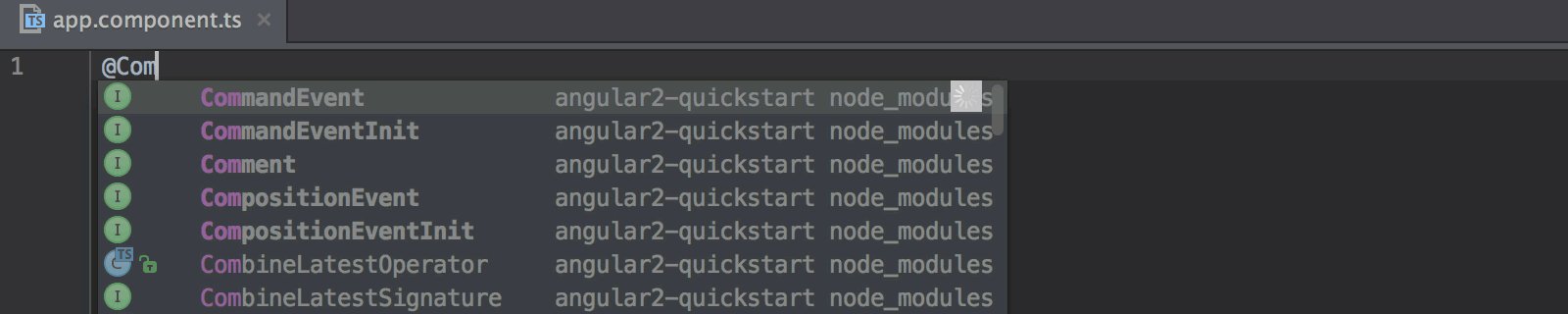
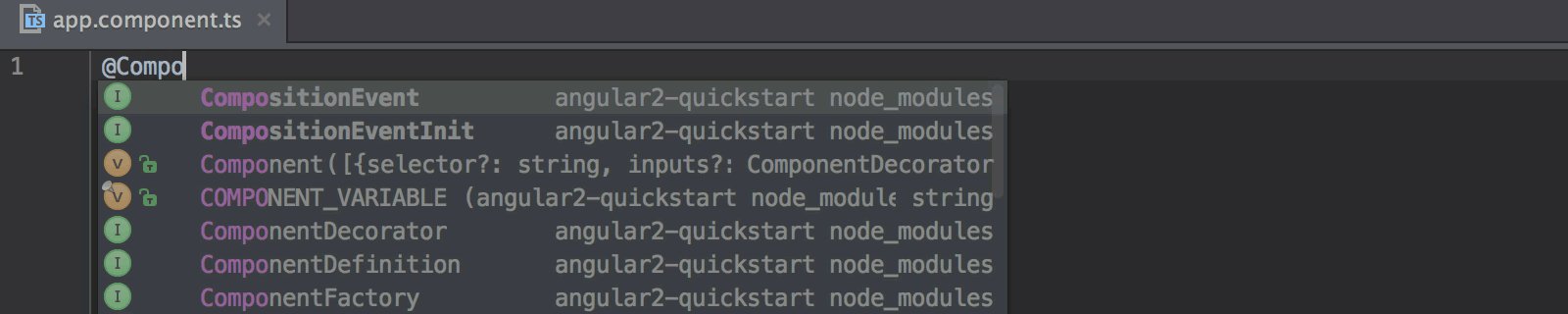
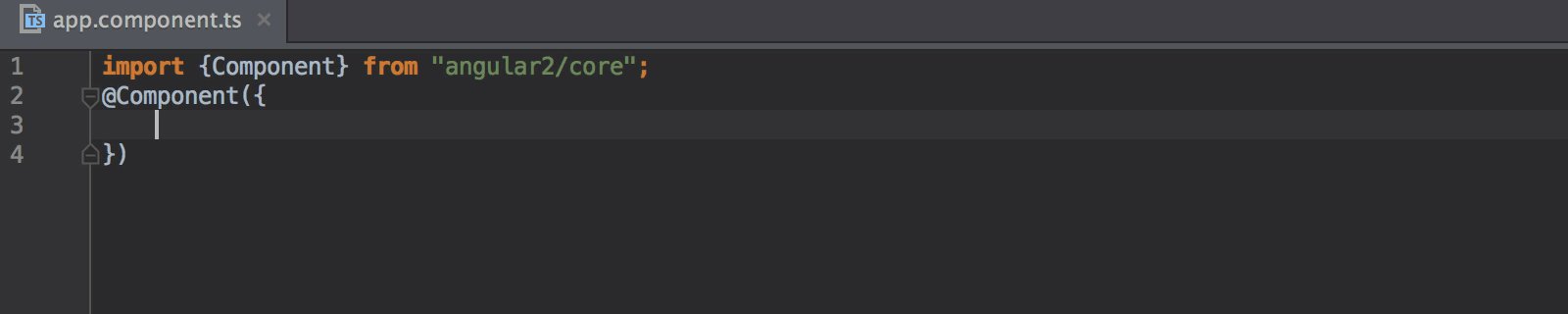
To define a component in our Angular application, we use @Component decorator. It needs to be imported from the Angular 2 library.
WebStorm can import symbols from other files and modules automatically. So you can just start typing @Component or, for example, a class defined in the project and WebStorm will just take care of the import statement. By the way, imported symbols from the same module are nicely put in one import statement.

You can disable auto imports in Preferences | Editor | General | Auto Import. You can still add the import by hitting Alt-Enter on the unresolved symbol and selecting Add import statement.
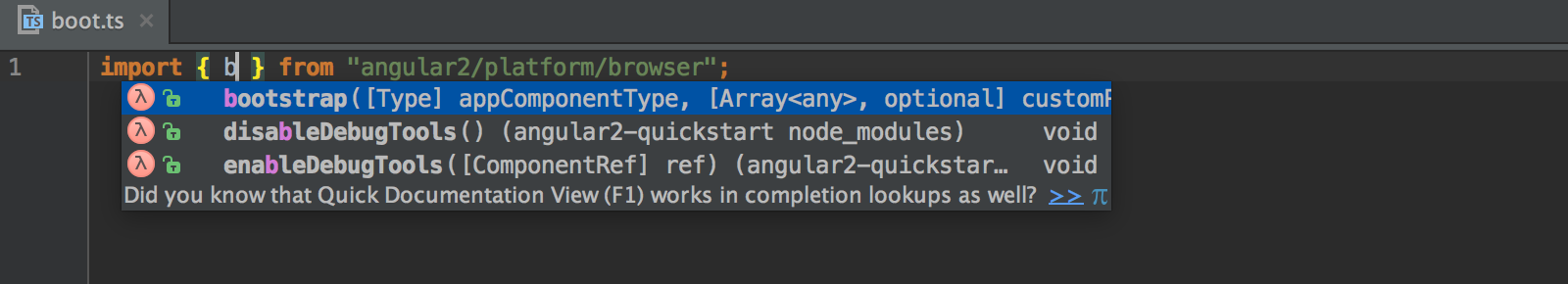
If you want to import everything you need first, start typing the import statement and WebStorm will suggest the files and modules to import as well as the symbols available in them.

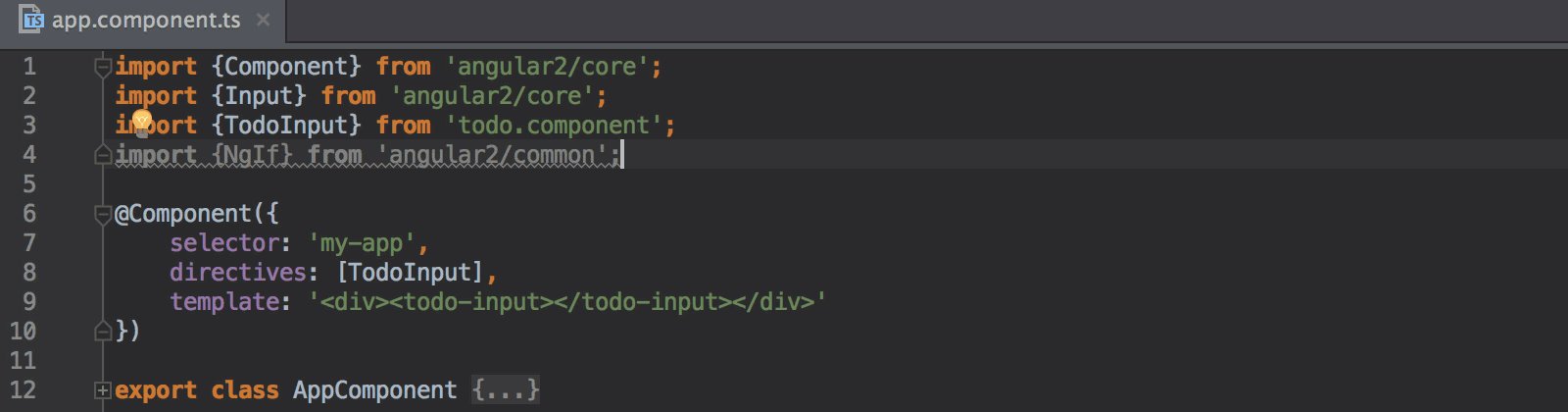
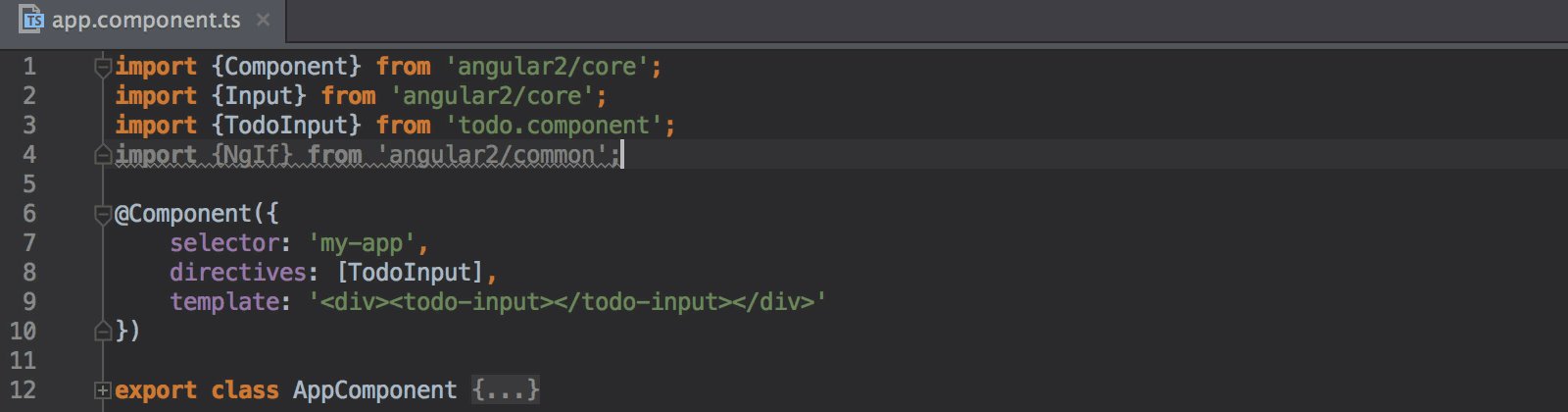
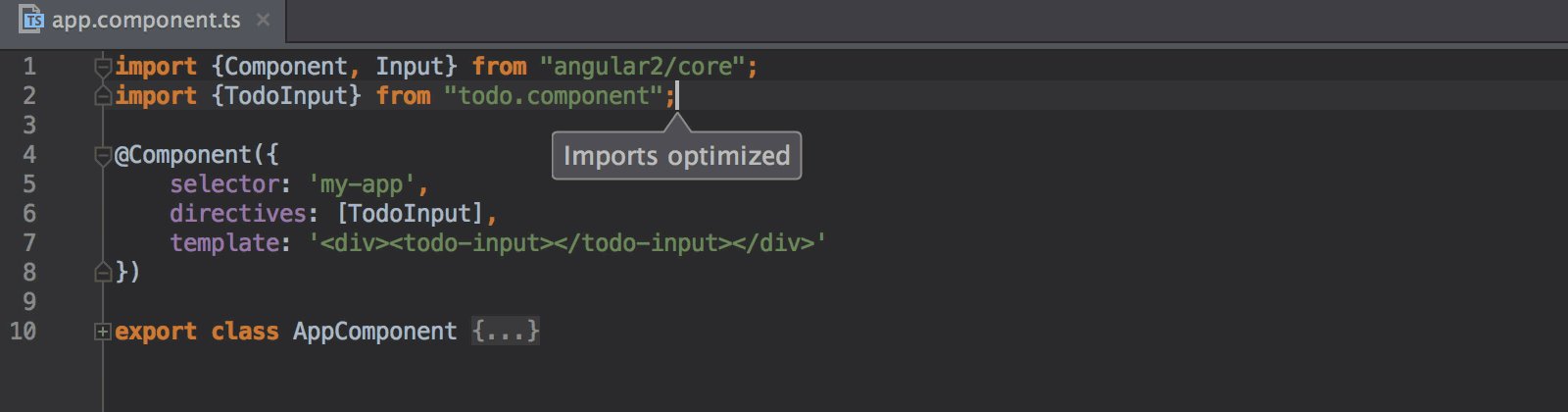
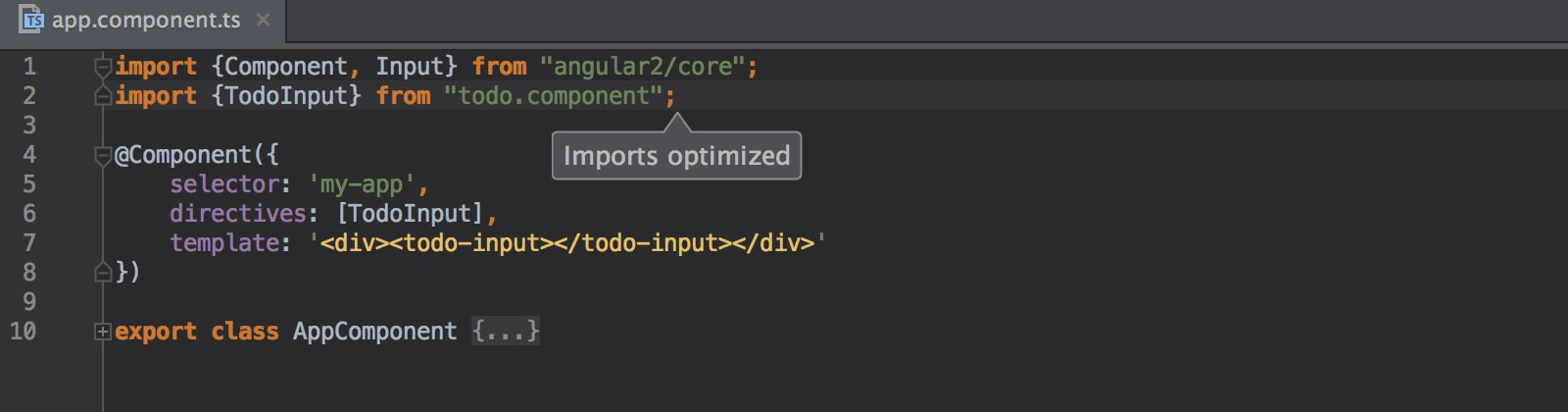
For all unused imports, WebStorm will show a warning. With the Optimize imports action (Ctrl-Alt-O), you can easily clean up all the unused imports and merge related import statements from the same file into one line.

Code completion in Angular 2 components and templates
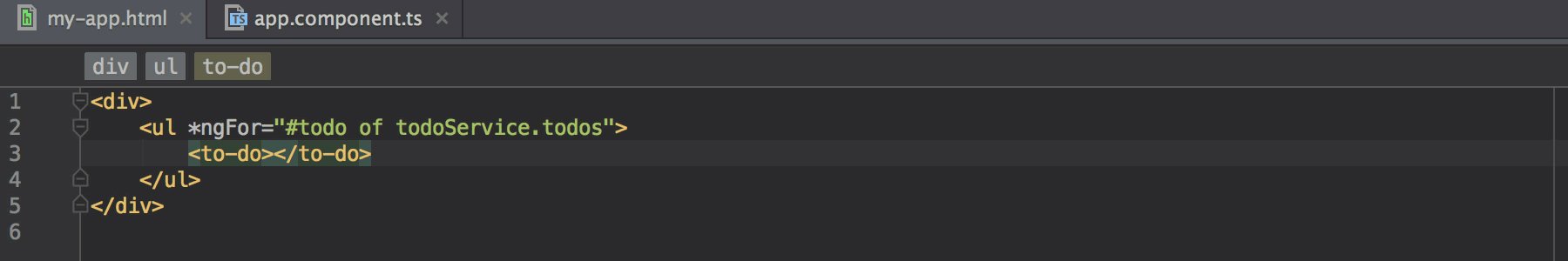
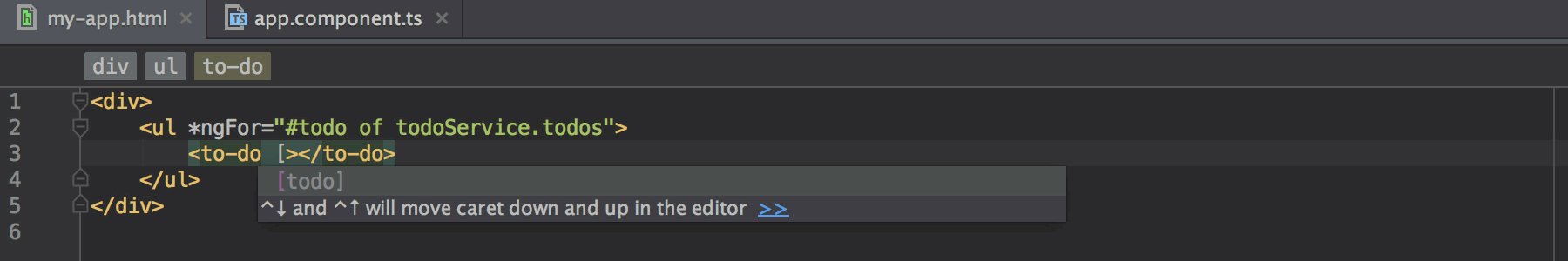
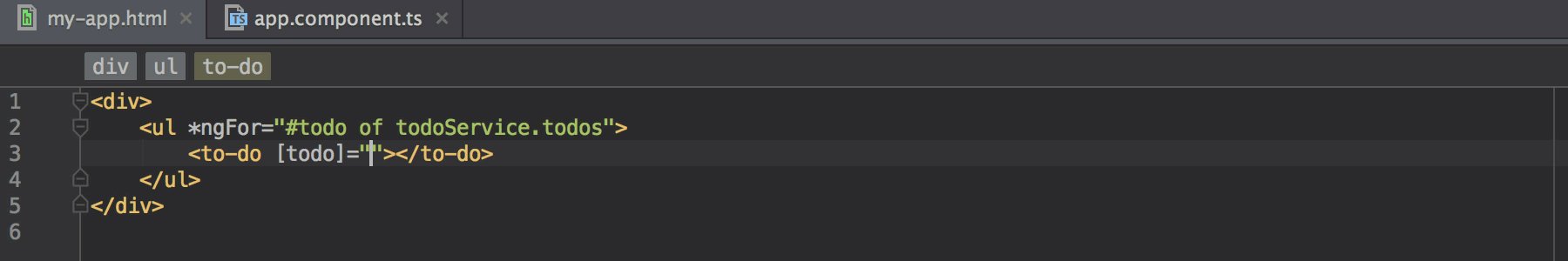
WebStorm will provide you with code completion results for any functions, methods, and properties, as well as for Angular-specific event and property bindings and inside them.
Here are a few examples:


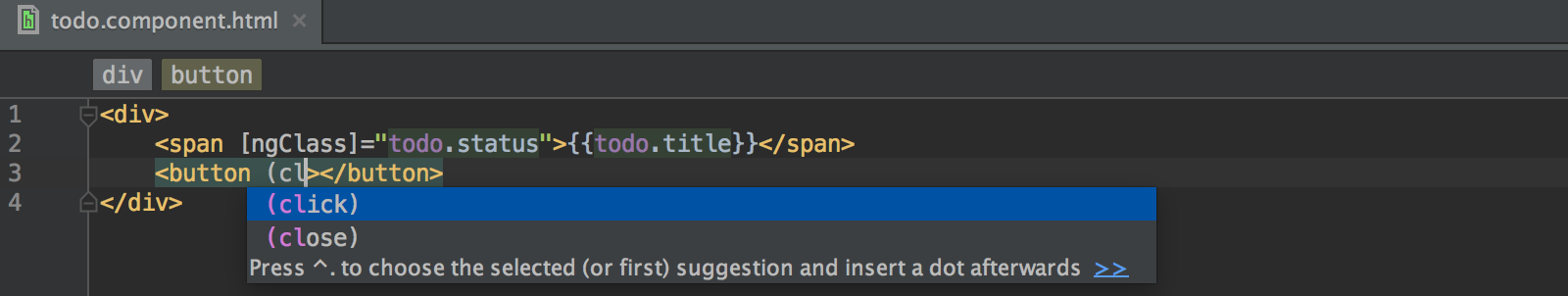
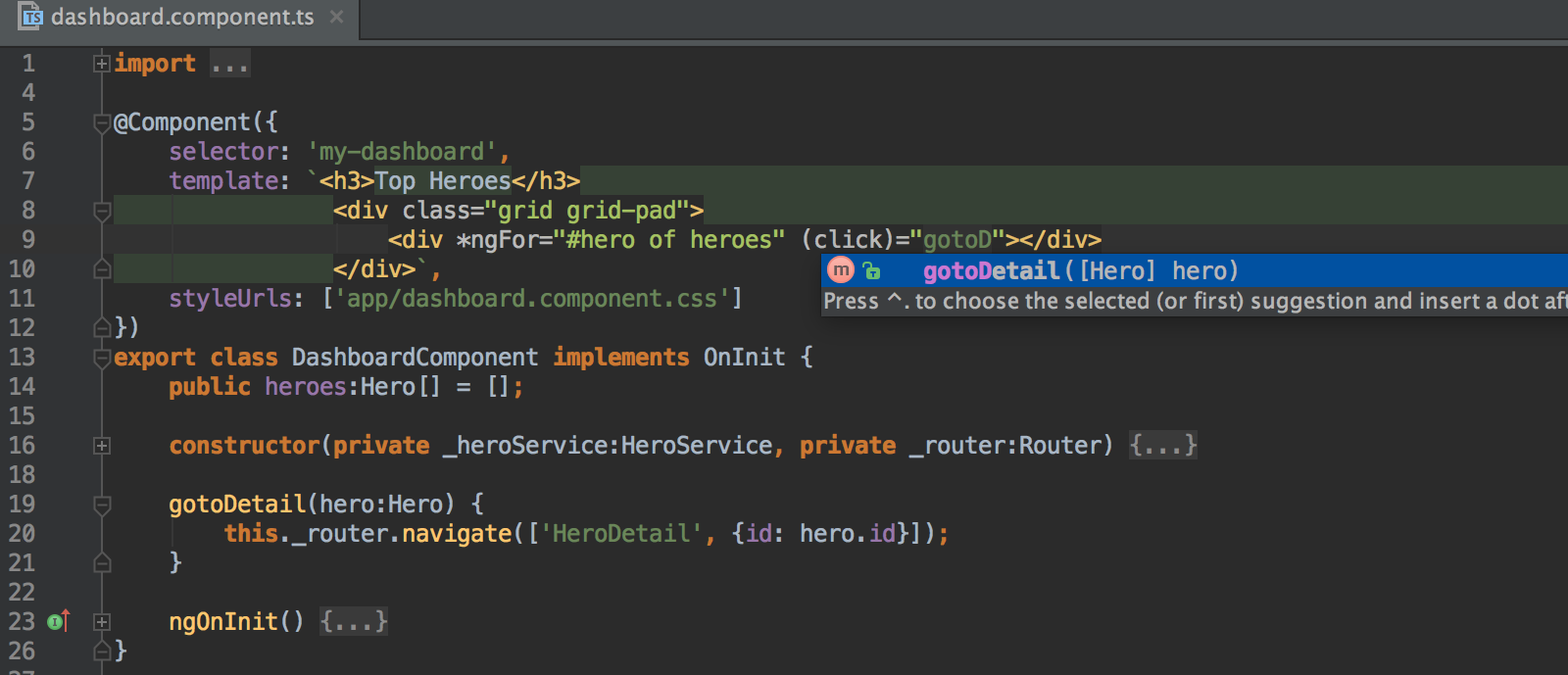
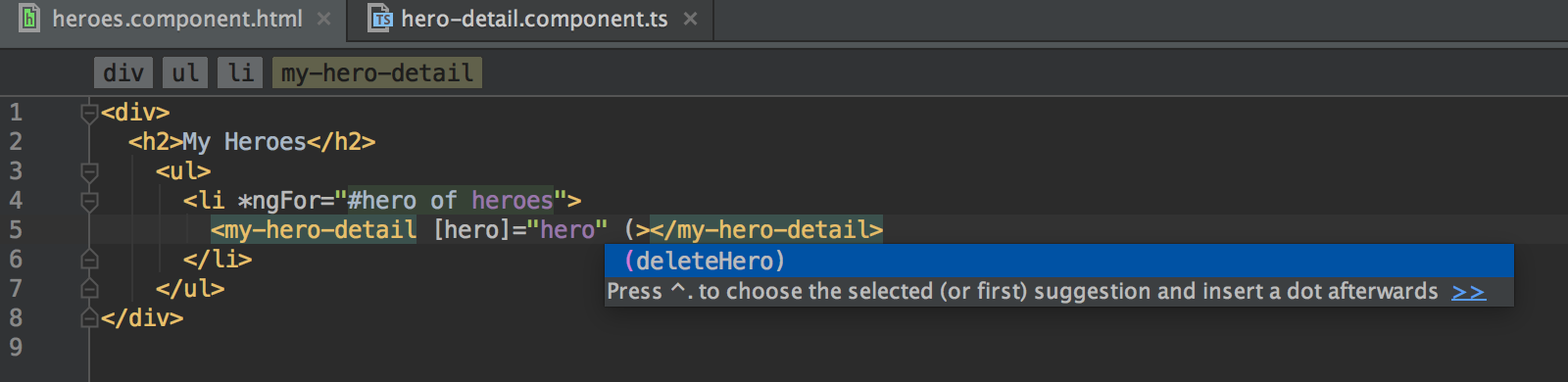
Inside any template you’ll get code completion for methods defined in the component:

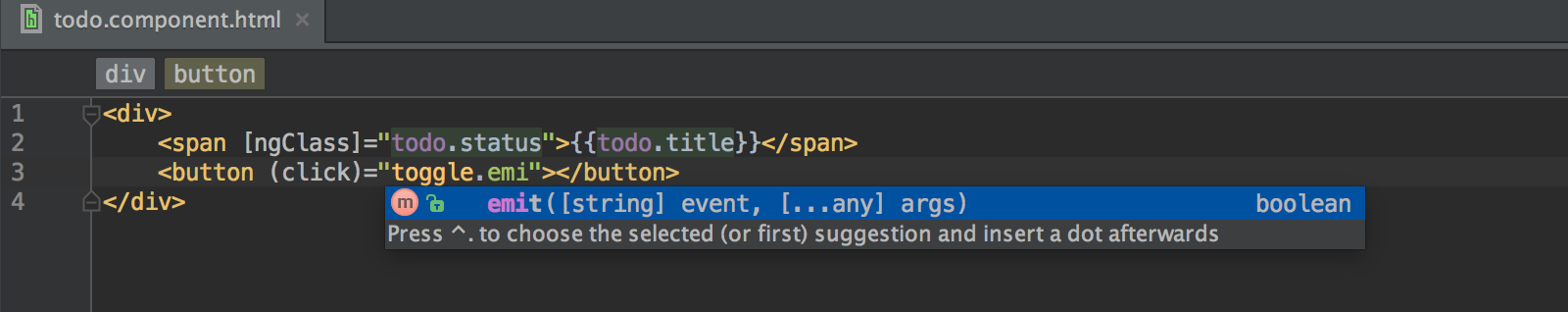
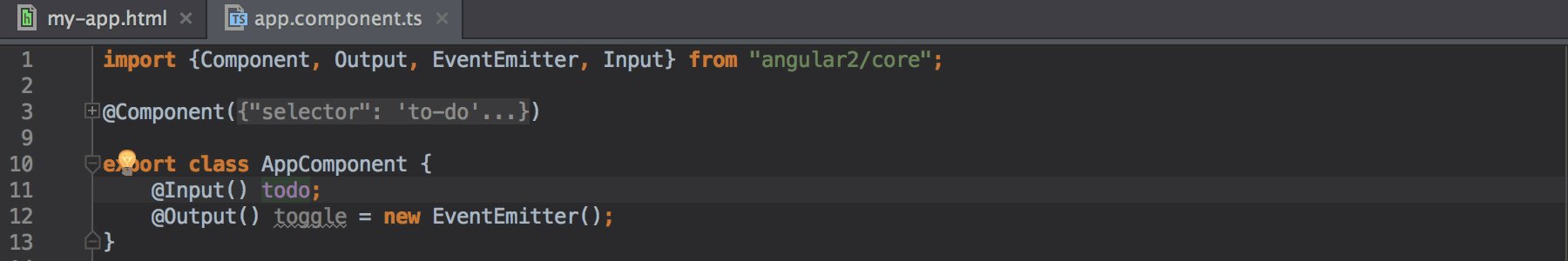
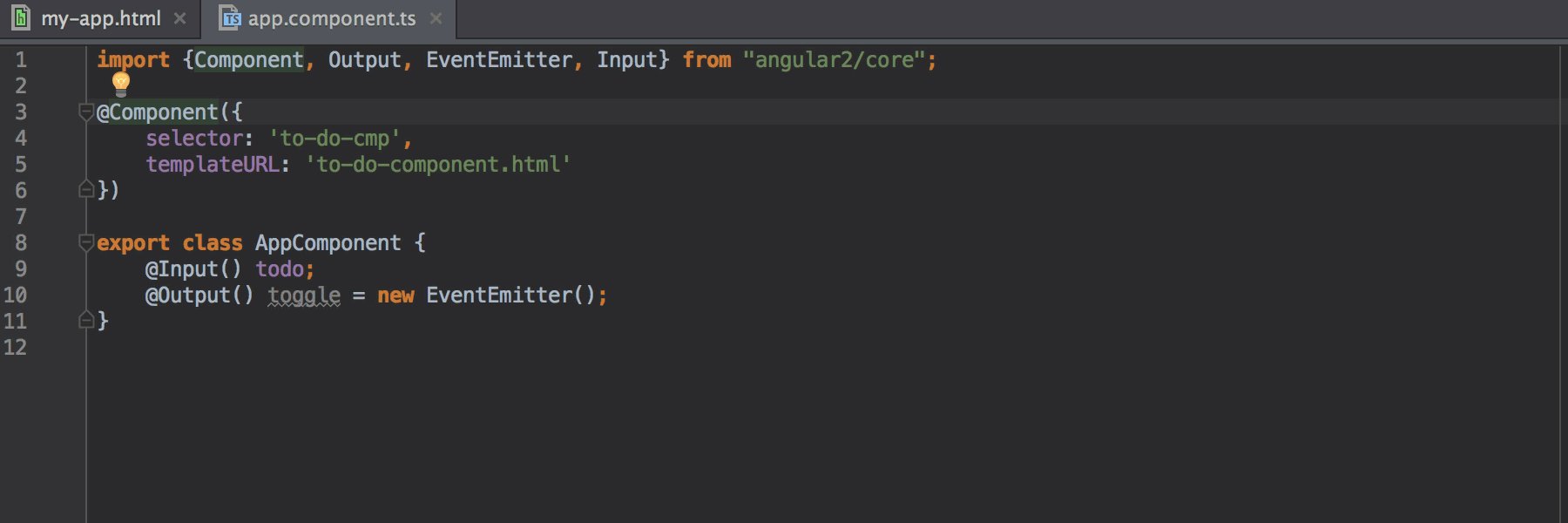
Code completion suggestions and resolve work for custom event handlers defined in the component with the @Output decorator, for example:

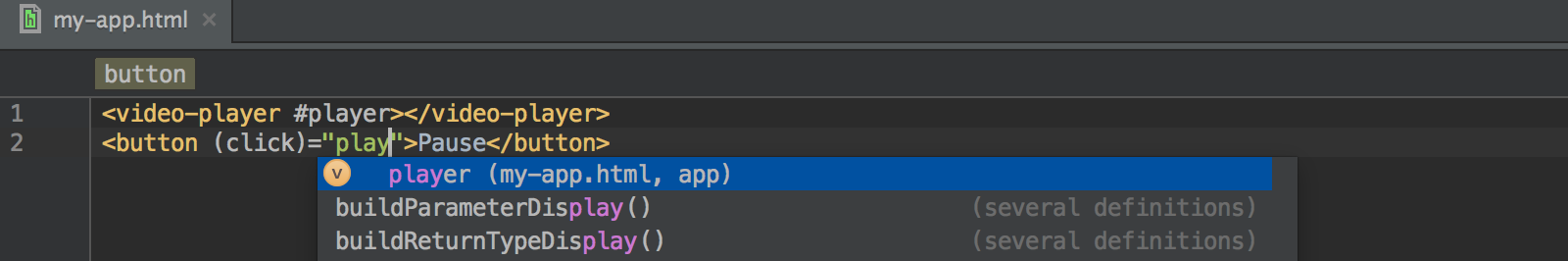
If you’ve defined a variable inside the template, you’ll get coding assistance and type inference for it later in the same template.

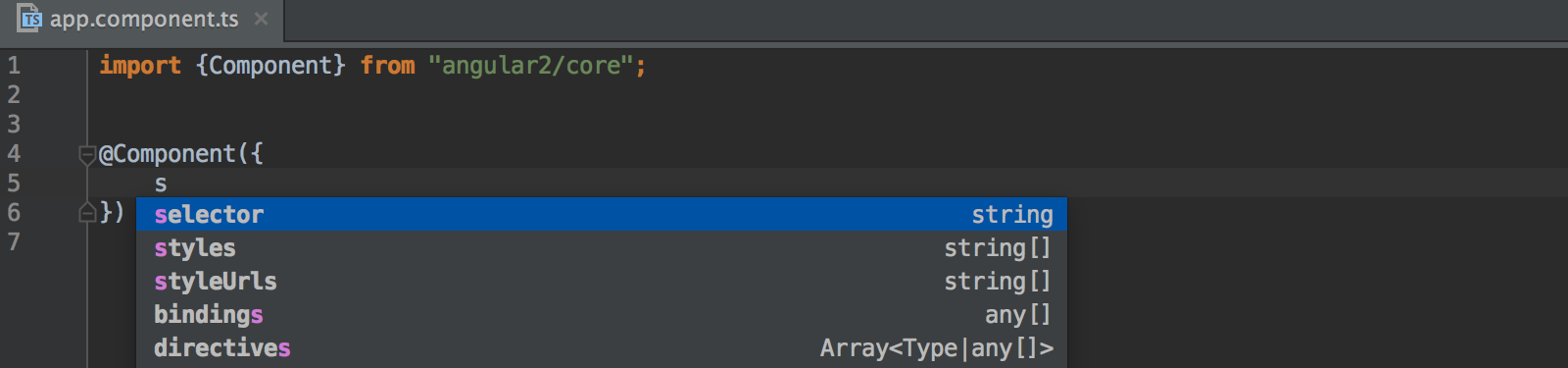
In @Component decorator we can see suggestions for available properties, such as selector or template.

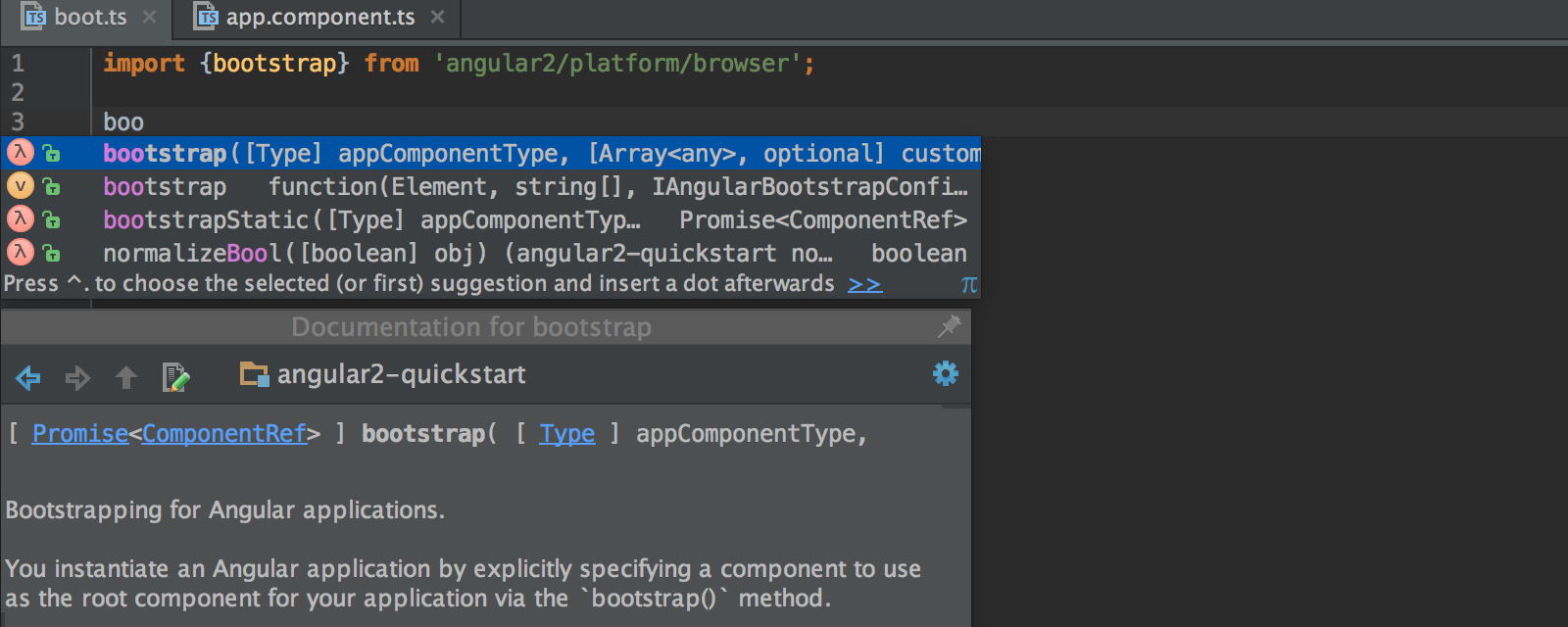
Documentation lookup
With the caret on Angular 2 methods or functions, you can press F1 to quickly view documentation. You can also invoke Documentation right from code completions results.

Navigation
One of the most useful shortcuts for navigating around the code is Ctrl-click (or Ctrl-B) on Windows and Linux and Cmd-click or Cmd-B on OS X – it takes you to the definition of any class, function, method, variable or component. It also allows you to jump to a different module from the import statement.
Some Angular-specific navigation includes:
- Navigation to the file from the path in styleURLs and templateURL.
- Jumping to the component definition (to the @Component where you have specified its name it the selector parameter) from its usage in the HTML file.
- Navigation from a one-way binding in the component to the property defined using @Input in the component definition.

Press Ctrl/Cmd-Alt-Left arrow to navigate right back to where you were.
Refactoring Angular 2 components and methods
Refactoring options available in WebStorm can be a real time saver.
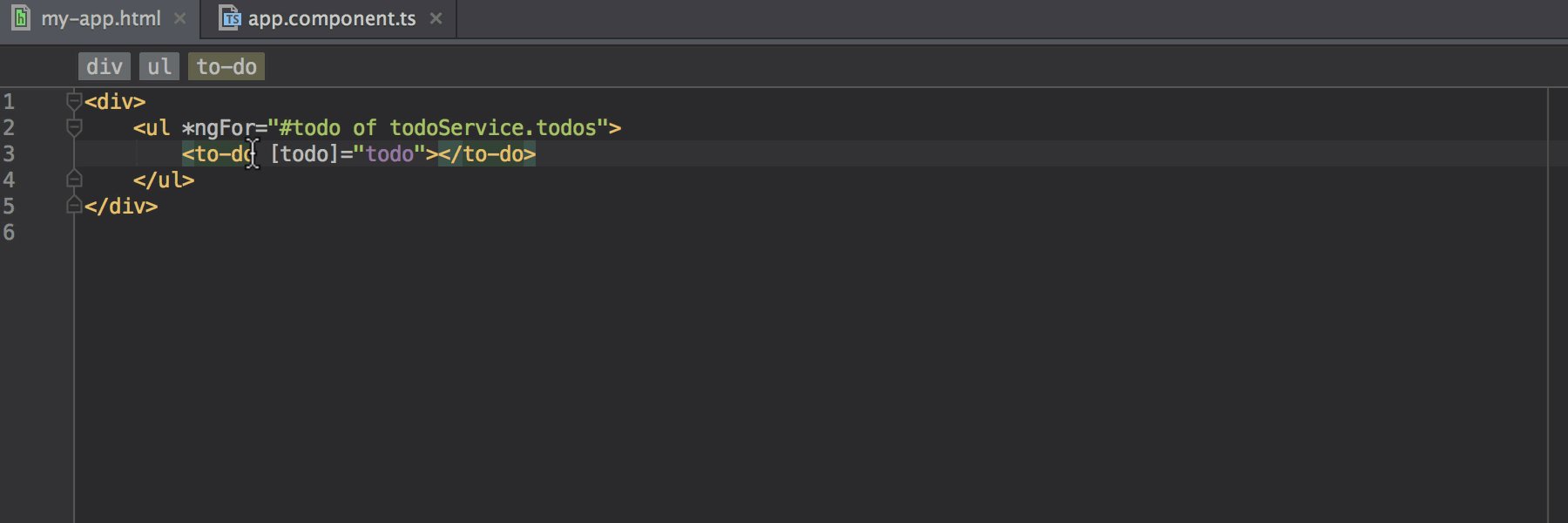
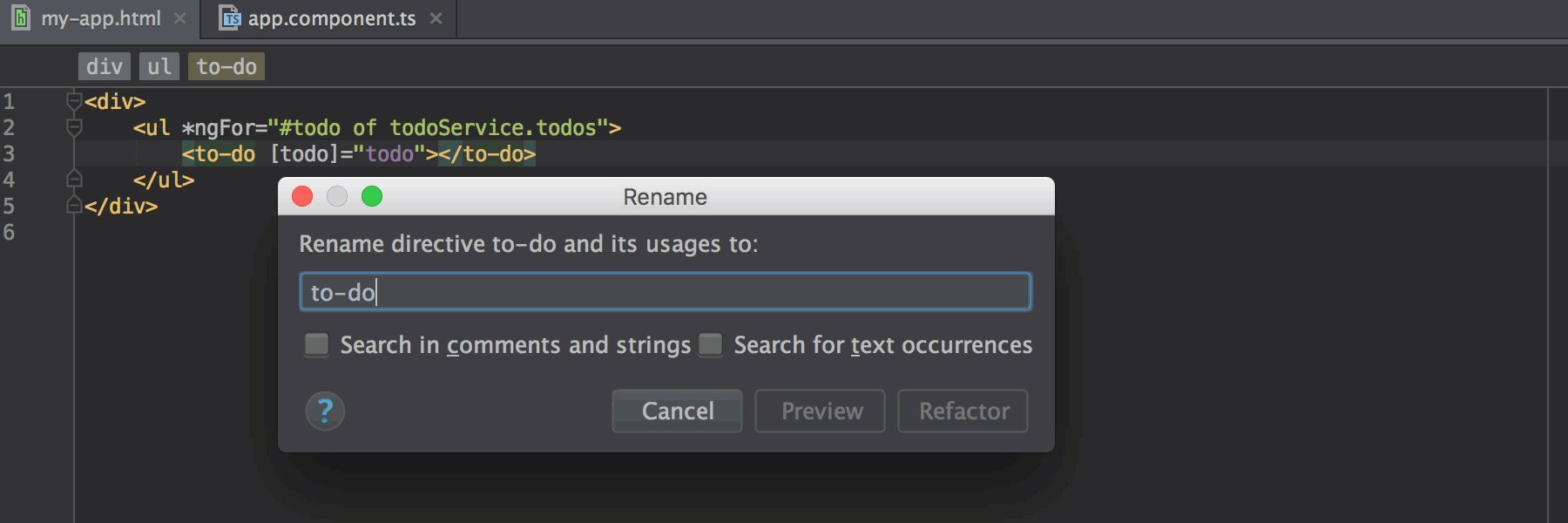
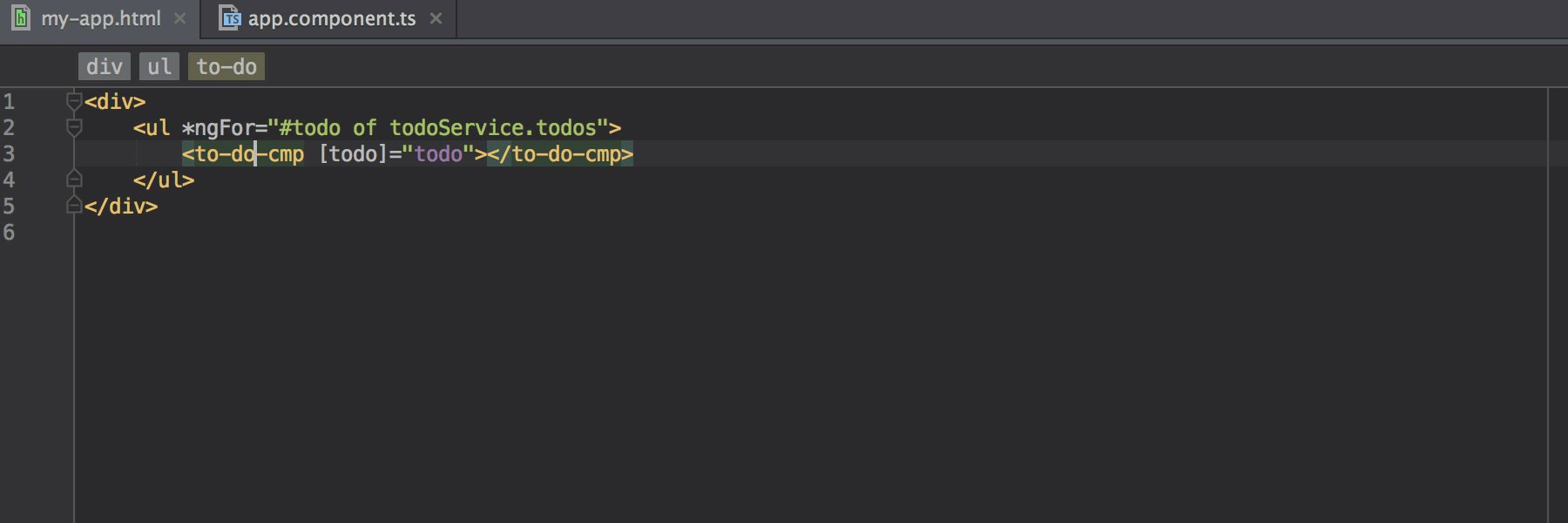
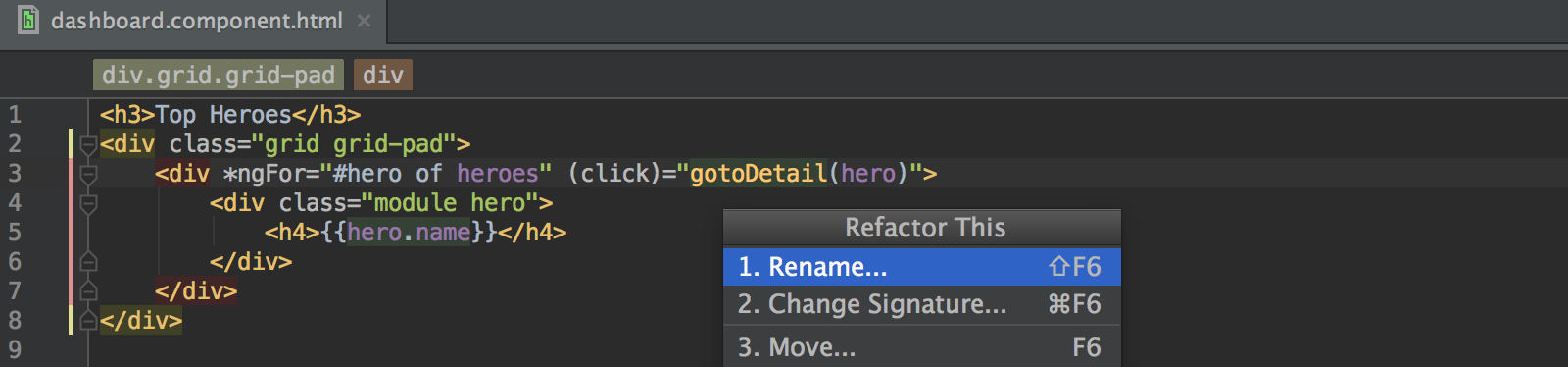
For component names you can use Refactor – Rename. Press Ctrl-T on the tag or selector property in the component definition and then select Rename.

Rename also works for custom event handlers, class names and methods defined in the component.

Compiling TypeScript
If you don’t have a fully set-up built process for your app, you may want to try a built-in TypeScript compiler. You can read about it in our How to compile TypeScript blog post.
– JetBrains WebStorm Team

















