One of the essential features of WebStorm’s editor is code completion. The way it is implemented in WebStorm is that it takes all JavaScript files in the project and goes through them, adding functions and methods to an internal index used for code completion suggestions. The index is automatically updated whenever existing files are changed or new files are added.
JSDoc, used for documenting code, also plays an important role in making your coding experience better. It powers WebStorm autocompletion with additional details about parameters and their types.
But what if you have only minified files included, or if all the libraries are loaded dynamically? In this case it would be impossible for the IDE to statically analyse them and provide the necessary level of code completion when you press Ctrl+Space, or to resolve functions and methods you use.
This is where we introduce the concept (or mechanism) of External libraries that we use in WebStorm.
External libraries
External libraries are files explicitly added to project’s index to be used only in enhancing coding assistance (i.e. code completion, syntax highlighting, navigation, and documentation lookup). They are not to be edited in the scope of this project.
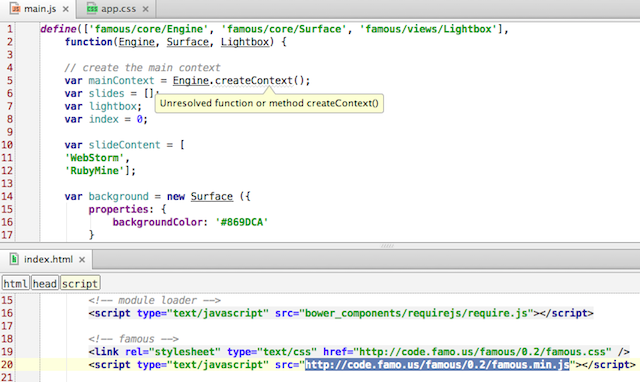
To make this concept clearer, let’s see how it works on a real project. Here is a simple project using the Famous framework for UI (same as on the screenshots above).
As we can see, some framework-specific methods are not resolved. This happens because the file famous.js is in not in the project, but is hosted on CDN.
To make WebStorm aware of the functions and methods of the library without adding its source code to the project, we need to set it as an External JavaScript library.
There are several ways to do this:
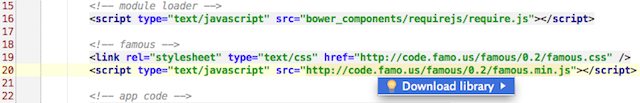
- Download the library from the CDN link
The quick-fix ‘Download library’ (call up with Alt+Enter) loads the file from the CDN link into the WebStorm cache (but not in your project).
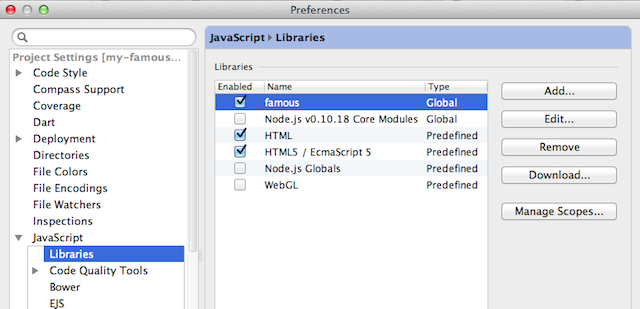
You can go to Preferences | JavaScript | Libraries to load the list of all libraries that could power code completion for your project and enable specific aspects of code completion that you need.
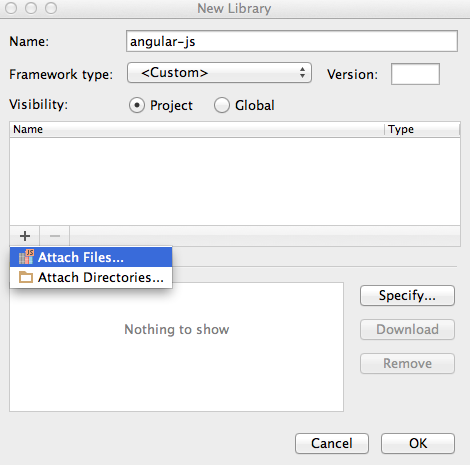
- Add file or folder
Another way to add libraries to this list is manually. This option is useful when the library is stored locally on your computer, but not in the project folder.
Select Preferences | JavaScript | Libraries and click Add. Enter the library name and the path to the library file or folder. If you select Global visibility level, you’ll be able to enable this library in your other projects.
Additionally, you can specify the path to library’s/framework’s documentation. This URL will be opened when you press Shift+F1 (Show external documentation) on methods from the library.
Important note: If your library files are in the project folder, it’s worth adding them to the list of JavaScript libraries as described above: as a result, code inspections will be disabled for these files, and project-wide Code quality analysis will become faster.
Consider node_modules folder as an example. We would like to have code completion for the modules and keep them in the project, but there is no need for us to run inspections against these files. That is why this folder should be marked as a library. In fact, WebStorm does that automatically.
Node.js Core modules as External library
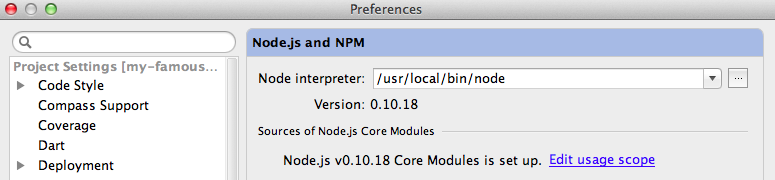
Node.js core modules (like http or fs) are another example where External libraries are used. WebStorm suggests downloading the sources and marks them as Global libraries.
Once you’ve downloaded the sources, you can enable coding assistance for functions and methods from Node.js core modules in any of your projects. To do that, go to Preferences | JavaScript | Libraries and select the checkbox:
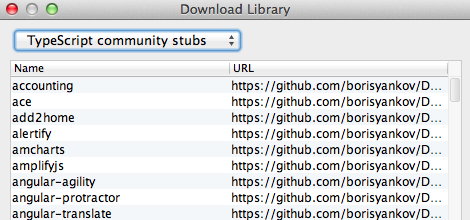
Using TypeScript community stubs (TypeScript definition files)
WebStorm provides one more workaround for adding coding assistance for some popular libraries, frameworks and modules when you don’t have the source code available in your project. It allows you to download DefinitelyTyped stubs. These definition files for libraries and frameworks are added to the list of your project’s External libraries, thus enhancing code completion.
Develop with pleasure!
JetBrains WebStorm Team